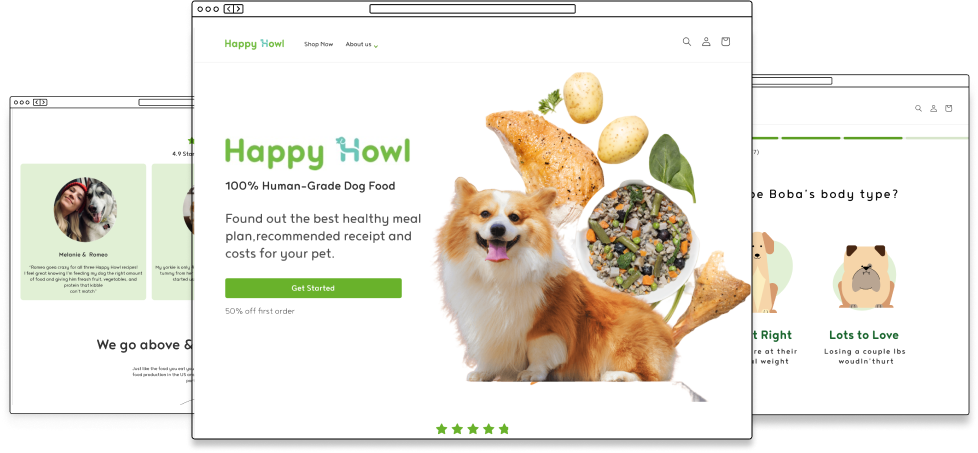
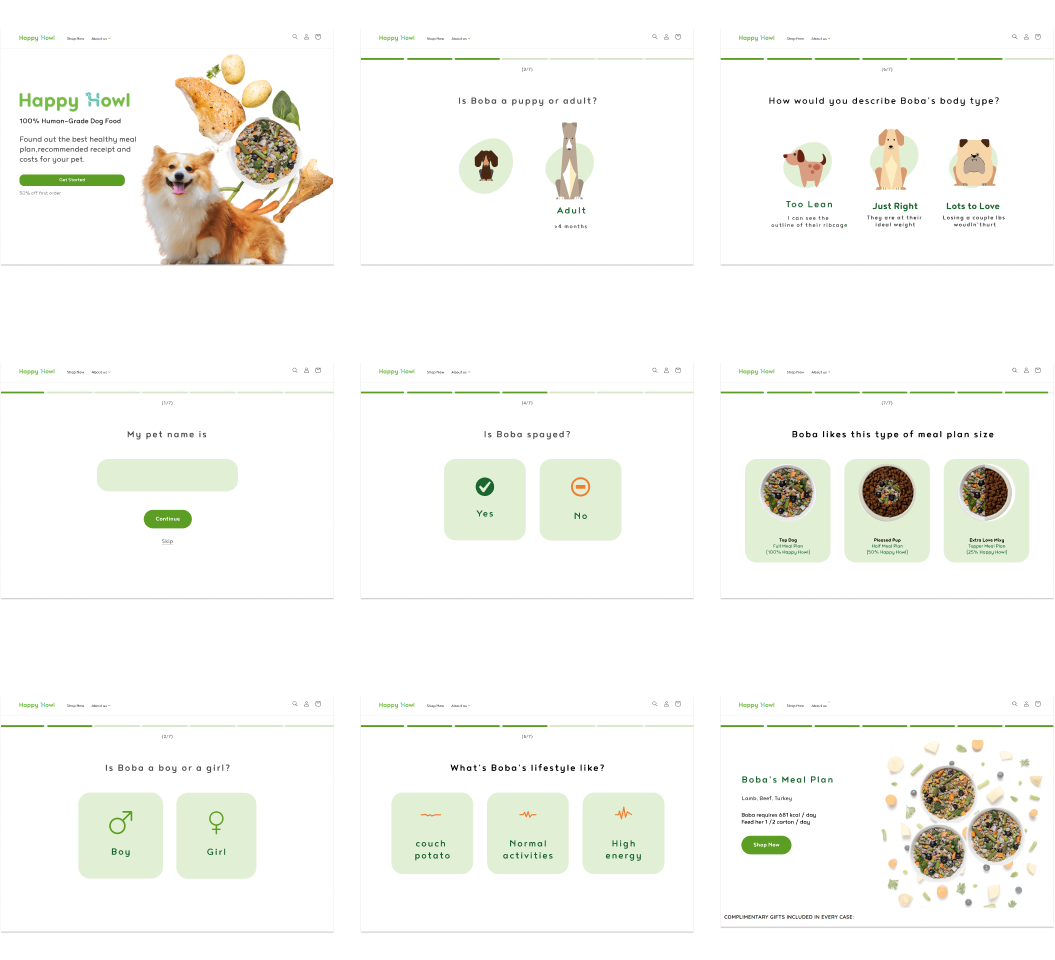
Enhancing E-commerce Website for Better User Conversion
Happy Howl is a e-commerce website provide variety dog’s food, despite it sells good at the offline market, it did not covert the online visitor to their customer.
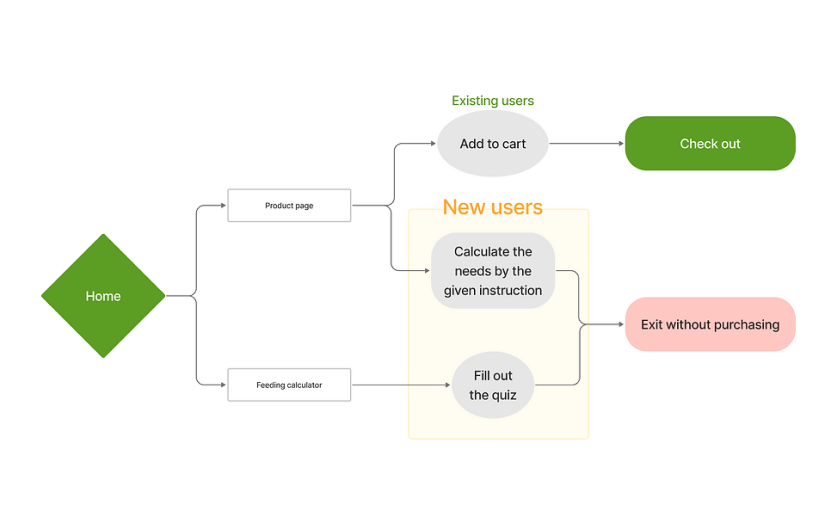
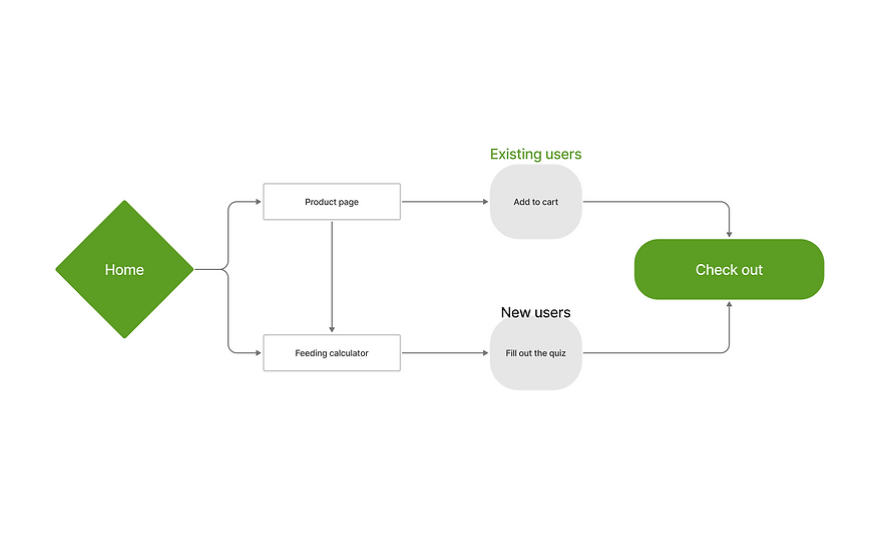
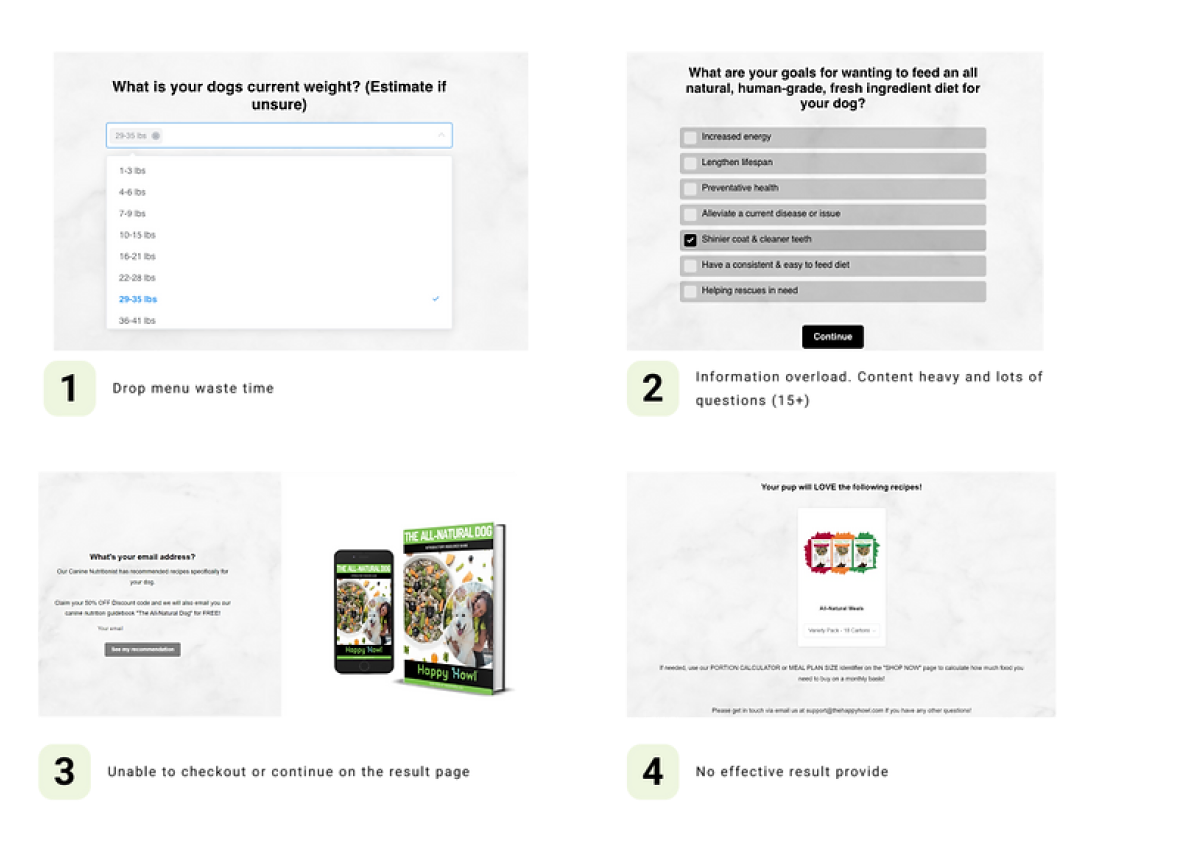
As a UX designer working with a startup team for one month, my responsibilities included collaborating the team in defining the overall UX strategy, conducting user research, performing usability testing, and validating the information architecture of the e-commerce platform to improve the user's experience and increase the conversion rate.