Improving Usability and Clarity:
The Merchant Directory Overhaul
This is a take home challenge I worked on for one of my interview 2023 for Accrue Saving. Accrue Saving is a financial platform that motivates users to save money for merchandise by getting rewards or setting up automatic deposits to their saving account. I want to share my thinking process that how I tackle the design challenge in 2 days.
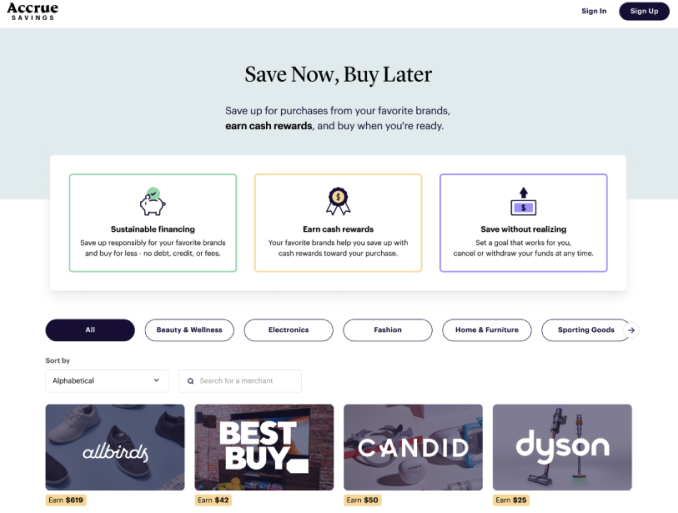
Given context